简介
网上的教程很多,这里不赘述。简单来说就是在浏览器安装一个叫做 TamperMonkey 的扩展,然后就可以通过该扩展安装用户脚本。用户脚本就是一些 js 脚本,在浏览特定网址的时候自动运行,以达到更改页面外观等功能。
示例
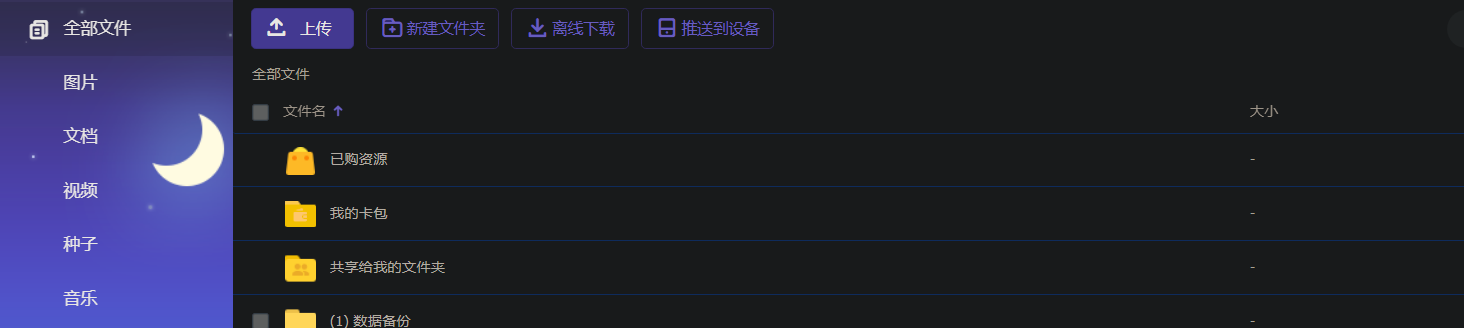
首先这里的需求是要改变百度网盘首页的文件列表(如下图)。可以看到置顶的三个文件夹并不是用户自己储存的文件,一般没有用,只会导致查找或者管理文件的时候降低效率。比如我想数一下一共有多少个文件夹,我还要减去 3。或者如果文件夹太多,我还要上下滚动才能看见完整列表。再加上重度的强迫症,反正就是感觉超级碍眼,所以我希望它在我眼前消失!

一般这种需求可以用 Adblock 扩展,但是 Adblock 一般就是按标签全部屏蔽。如果要更加具体地过滤, Adblock 的过滤规则语法又非常复杂。所以这里就懒得去研究,直接使用油猴脚本。在 js 中定位对应的内容然后将其从 document 中去除。
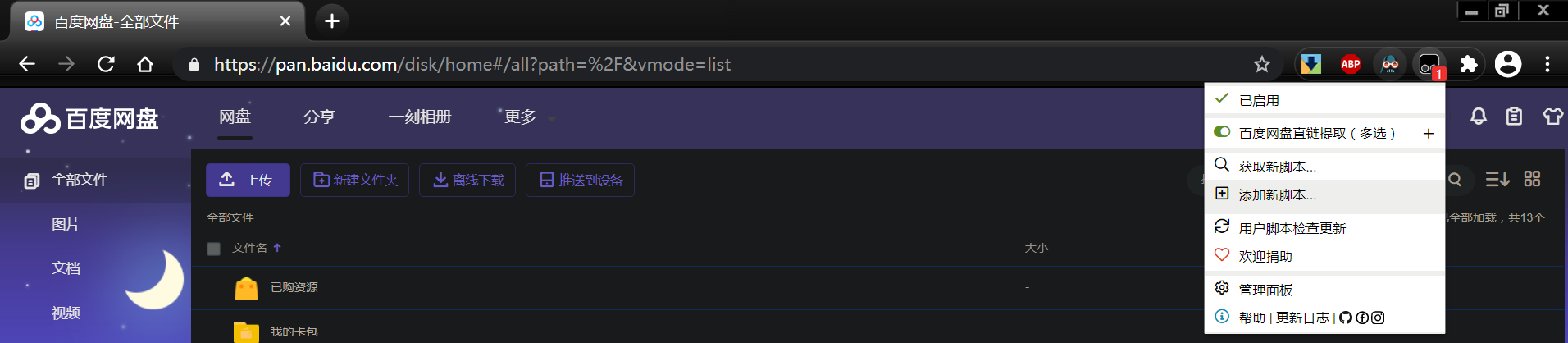
首先启动扩展程序后,右键添加新脚本:

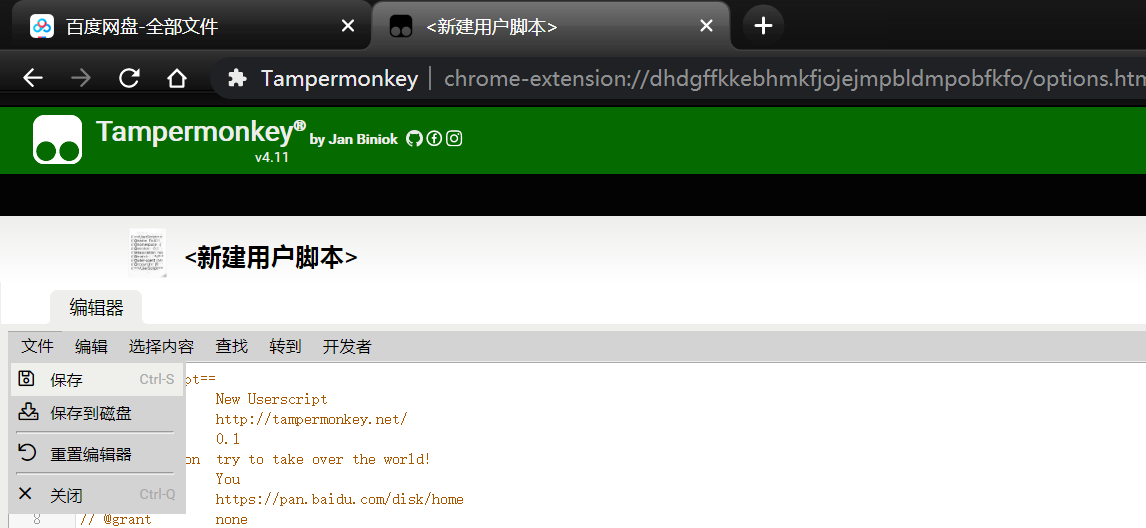
然后出现以下界面,在默认的代码模版中编写脚本即可。Ctrl-S 之后脚本即生效,可以在 TamperMonkey 的管理面板中看到正在运行的脚本。注意到模版中,@name 为脚本的名字,即显示在 TamperMonkey 的管理面板的脚本列表中的名字;@match 为应用的网址,即在访问该网址时运行这个脚本。

通过以下脚本便可以实现上面说的功能。理论上,只要足够熟悉 js 编程,可以将网站改成任何你想要的形式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
// ==UserScript==
// @name 去除百度网盘首页文件列表的前三项
// @namespace http://tampermonkey.net/
// @version 0.1
// @description none
// @author Paradise (github.com/paradiseeee)
// @match https://pan.baidu.com/disk/home
// @grant none
// ==/UserScript==
(function() {
window.onload = function() { // 页面加载完成后再运行
var dds = document.getElementsByTagName('dd'); // 获取所有列表
for (var i=0; i<dds.length; i++) { // 遍历
if (dds[i].getAttributeNode('_position')) { // 是否为文件列表标签
if(dds[i].getAttributeNode('_position').value == 0) { // 定位
for (var n=0; n<3; n++) {
// 删除标签后,标签数组的索引会自动更新,删三次即可
dds[i].parentNode.removeChild(dds[i])
}
}
}
}
}
})();
END